源码介绍
[db:内容1]
模板安装使用说明

第一步:上传安装主题。
第二步:设置菜单。
进入 wp 后台找到“外观”-> “菜单”->“创建新菜单”,然后从左侧的页面或者分类目录中选择相应的栏目添加至右边 的菜单,然后在下面“菜单设置”中给“导航菜单”打上钩,最后保存菜单即可。
第三步:主题设置。
进入“外观” -> “主题设置“,填写主题相关的信息。
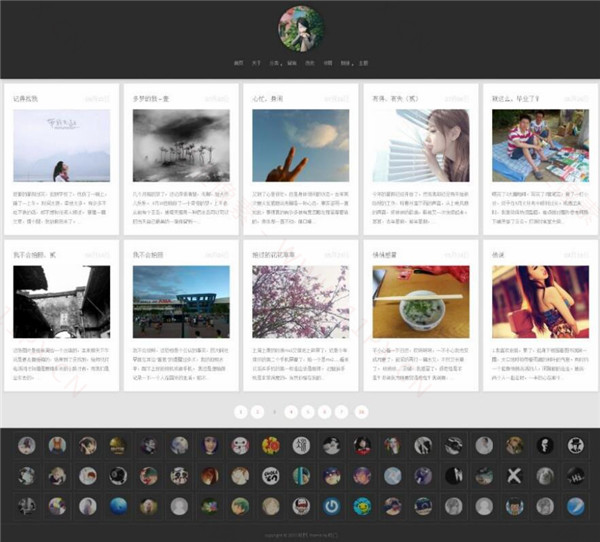
1、相册 1 使用说明:新建页面 -> 选择 album1 模板,然后向其中添加事先准备好的缩略图(60*60)大小,链接到大图, 具体如图 6: 图 7 相册壹 如上图 7,编辑页面,挨个插入大小为 60*60(比例 1:1 都可)的缩略图,然后图片链接时填写大图的地址即可。注意插 入缩略图时不要换行。
2、相册 2 使用说明:新建页面 -> 选择 album2 模板,然后向其中直接添加图片即可,不用链接到任何内容。
3、历史模板使用说明:新建页面 -> 选择 archive 模板,不用添加任何内容。
4、如果你想把友情页面的设置成和我一样的,可以新建页面 -> 在“文本”编辑模式下
第五步:其他一些功能说明。
1、主题支持一个音乐短代码,使用方法[mp3 auto=0]音乐地址[/mp3],其中 auto=1 表示自动播放(文章中的音乐自动播 放的前提是 logo 音乐没有自动播放)。 2、在文章中可以使用的个性化标记有 h3,blockquote,ul 等,具体效果可以具体尝试。
3、主题需要安装 wp-postviews 插件,在历史页面显示文章阅读数。
4、另外,背景图片在首页不会显示,只有进入文章或者页面或者分类目录时,即当顶部 logo 缩进去的时候才会显示背景 图片。
5、由于最近 Gravatar 头像被墙,所以在主题设置中集成了调用 https 以及多说头像的解决办法,两者区别不大可任意选 择。也可选择“不使用”显示默认头像地址(目前需FQ才能显示)。
6 、 在 写 文 章 时 , 给 图 像 的 img 中添加 class=”imgborder” 可 让 图 像 显 示 边 框 。
源码下载地址
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。