
源码介绍
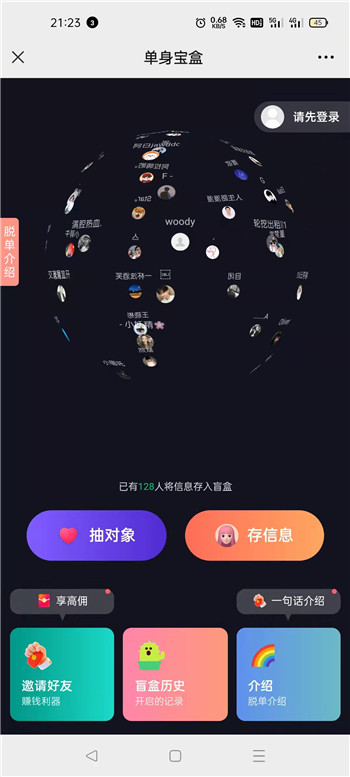
源码截图

截图1

截图2
源码安装方法
接口:压缩包中的api.zip 上传解压到服务器,php版本设置为7.2,设置伪静态:
add_headerAccess-Control-Allow-Origin*;add_headerAccess-Control-Allow-Headers*;location/{if(!-e$request_filename){rewrite^(.*)$/index.php?s=$1last;break;}}然后将数据库上传到服务器内 将.env文件中的数据库ip 名称 账号 密码 端口 都改成自己对应的
前台:使用uniapp开发的,所以你下载一个hbuilder编辑器,自己创建一个uniapp项目,将压缩包中的h5.zip解压出来并拖到这个项目进去,然后修改/static/js/common.js中 host和api变量改成自己的域名,然后点击编辑器上方的发行 - 选择网站 然后就可以编译出来了,将编译后的源码上传到服务器,设置一下伪静态:
location/{try_files$uri$uri/@router;indexindex.html;}location@router{rewrite^.*$/index.htmllast;}vue init webpack manghee创建vue项目
后台:使用vue开发的, 先将vue和node环境搭建好,然后新建一个项目,将压缩包中的admin.zip压缩包解压并拖到项目中,第一部应该先npm install 初始化所有的插件,紧接着修改一下/static/js/common.js中apiUrl变量为自己的接口域名,然后npm run build编译出源码,上传到服务器,伪静态:
location/{try_files$uri$uri/@router;indexindex.html;}location@router{rewrite^.*$/index.htmllast;}源码下载地址
下载即代表您已阅读并同意以下条款:
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。