源码介绍
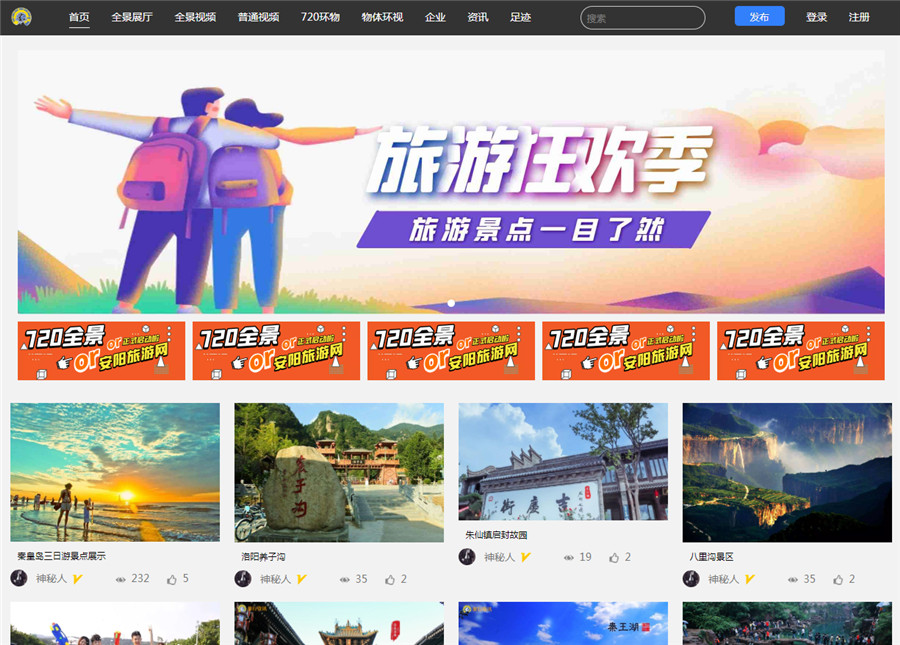
源码截图

首页截图

全景列表
又一款最新720全景云系统php源码,网络价值800元,可生成小程序,带PC端,内含详细新手搭建教程。
系统安装要求
云服务器或者独立服务器,Windows或者linux系统推荐linux系统,php5.3+mysql5.5以上环境。
存储环境需要七牛或者阿里云oos。此外网站如果需要第三方登陆环境和评论接口还需要认证的公众号和第三方登陆认证接口。
本系统不同于那种利用phpstudy安装的那种全景通系统,本系统建议linux下nginx环境对于系统安全性稳定性才是最最关键的。
php全景源码安装方法
1 新建空数据库(名字自定)
2 导入根目录里的 360.sql 数据库
3修改config/config.php
4.全景图片文件储存系统支持 本地储存,七牛云系统或者阿里云oss。
5.exec函数开启,否则不能生成全景图片!
openssl .curl 函数开启
php.ini中搜索exec函数
首先是 要关掉 安全模式 safe_mode = off
然后在看看 禁用函数列表
disable_functions=proc_open,popen,exec,system,shell_exec,passthru
这里要把 exec 去掉
重启 apache 就OK了
6.本源码必须安装在网站根目录,不支持二级目录!切记!
7.开启用户,网站文件读写权限!服务器支持伪静态!
伪静态文件 apache为.htaccess, linux为 nginx.htaccess
8:前台用户注册,在后台开启!默认不开启!
9.上传源码根目录内的crossdomain.xml到七牛云或者阿里云oss
解决部分浏览器黑屏问题
10.全景视频需要将整个vdieo文件夹要上传至后台设置的本地储存目录内,或者七牛云空间内(注意保持文件结构层级关系)
修改play.html内的 网站链接修改为自己网址
10.720环物需要将整个ring_around_static文件夹要上传至后台设置的本地储存目录内,
修改index.html内的 网站链接修改为自己网址
.安装过程:
修改config文件内数据库链接地址。
建一个的数据库,还原数据库sql文件。
用phpmyadmin导入数据库文件。用其他导入工具出现数据库报错自行处理。
后台管理地址:
你的地址/vradmin/?m=index
后台账号admin 123456
QQ登陆的回调域名是: 你的域名/passport/loginqq
建站完成去水印设置
1,win 运行:域名/data/krpano_reg/krpano_reg.php
2,linux 运行:域名/data/krpano_reg_linux/krpano_reg.php
手动去除水印
A win搜索网站目录下的krpano Tools.exe
去水印krpano Tools.exe输入注册码
ruza4tk2X4MdHuE7djJQGr9QTftMFHiSH2ac5jkIlFgGqG0K0IVQnh5vF/cicLpwedsURI0QTg+UluEgysRLUytpeVFyBTxdwREEIGquRh1Hp2BY2EtZ8kdO2r6CHLJAFlzY5w6au1rnHwRhJXgaK8J75RwK1DYb/OEZ4tD2pniUrnMrpFwGWwcKnxGyNSmMktsU6qadFjKbMH3HUKNXa7Y59lEzbDZJbsTuP+UynwwBhogv8K+byjs2LDvU48sx4/CNHWi26g==
B 服务器建站去水印上传注册码文件linux2.php到根目录。并运行
提示:打开linux2.php按服务器环境修改路径,
linux的修改到/data/krpano_linux/krpanotools。
win的修改到/data/krpano/krpano Tools.exe(区分32位和64位)
// 输入你的程序路径,如/www/web/krpano100/public_html/data/krpano_linux/krpanotools,请根据实际修改,替换下面相应内容即可,成功则提示Code registered。
运行
PS:
1.上传全景图片,制作完成后,需在后台设置全景图片推荐,首页才会显示,默认不推荐,手动推荐,前台显示。
2.网站全景使用的热点图标、音乐素材需要自行上传设置,按客户自己需要设计添加,默认无图标。
3.本源码不支持虚拟主机!!
强调:出现报错,或者是无法访问,是环境配置问题!自行解决!网站运行速度跟服务器配置有关,自行优化!申明:源码可复制性,一经售出不退不换,不提供免费技术服务!
小程序安装方法
生成微信小程序
小程序启用web-view控件之后,可以将网页嵌入到小程序中,只需要修改小程序初始化后的2个文件。
第1步,找到pages/index/index.wxml,修改如下:
第2步,找到app.JSON,修改如下:
{"pages":["pages/index/index","pages/logs/logs"],"window":{"backgroundTextStyle":"light"}}然后提交代码,在小程序管理后台发布审核就行了。
源码下载地址
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。