源码介绍
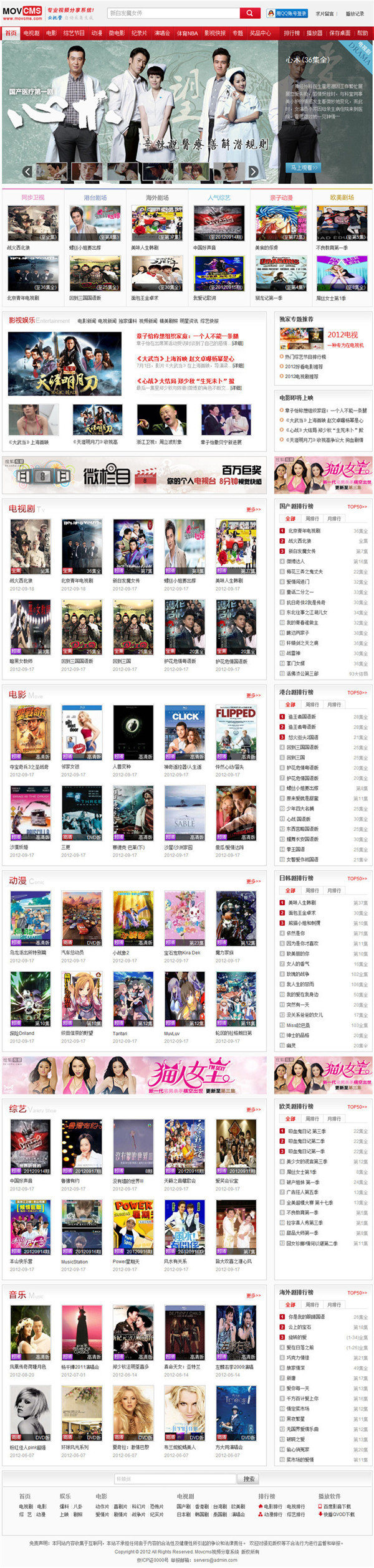
Movcms!源码说明
Movcms!支持主流影音P2P播放器,移动html5播放器,PC网页+移动Html5+手机APP三管旗下,六年稳定运行,您值得信赖!
支持M3U8,HLS分段视频播放器,云解析支持,播放更流畅!专注视频系统,从PC到手机/APP在线生成
全面支持qvod,百度影音,qiyi,youku,tudou,sohu,letv,qq影音,新浪视频,flv等多种播放模式,特有的采集功能,强大的影片资源库,完善的会员系统,添加引用资源简单方便,DIV+CSS结构设计,全站生成静态,网络最流行的视频电影程序,请认准Movcms!。
源码运行环境
MicrosoftIIS 6.0或更高版本/IIS7.0及以上版 应当程序池须开启32位支持设置 true
IIS默认文档 包括index.html index.asp default.asp(静态建议把index.html移到顶层第1位)
数据库默认 microsoft accecc 可选择microsoft sqlserver 2000 或2015(官网可下载)
源码安装方法
后台管理默认路径及用户名密码如下
后台路径:admin/ (小提示:上传后,把必须先把admin目录重命名一下,如admin_chaijiu 哪么就是www.xxx.com/admin_chaijiu/)
用户名:movcms
密 码:movcms
认证码: movcms
模板安装实例:
安装目录:Skin/你的模板名称/
设置模板:进入后台-网站基本设置-风格目录设置-选择模板确定
安全提醒:你必须修改默认后台admin目录名称不然无法输入帐号密码进后台!
安装包内“Mobile”目录为手机移动网站程序,如要使用,必须绑定一级或二级域名到Mobile目录
如绑定(m.xxxx.com手机站)指定到Mobile目录。手机站运行模式同pc站,如果pc站设置为静态html
模式,哪么手机站需要添加伪静态组件完成,(动态不用)规则见下面说明。

Movcms!伪静态配置
1:需安装 ISAPI_Rewrite相关 组件,去官方下载组件包,已配置好相关规则。
核心js框架调用
<scripttype="text/javascript">varInstallDir="@InstallDir@";</script>路径<scripttype="text/javascript"src="@InstallDir@js/jquery1.7.2.min.js"></script>jquery框架至少1.4以上版本<scripttype="text/javascript"src="@InstallDir@js/common.js"></script>movcms内核js框架库</head><!--在模板文件中制作个性搜索表单--><formmethod="get"action="@SiteUrl@/search.asp"target="_blank"name="search"onSubmit="returnso()"><inputtype="text"class="search_ipt"id="k"name="k"maxlength="10"autocomplete="off"placeholder="影片或主演"><inputtype="submit"name="Submit"value="提交"/></form>
相关调用
评论:<divid="PlS"class="xxxx">评论显示区</div>评分:<divclass="dataScore"id="Score">评分显示区</div>引用<linktype="text/css"rel="stylesheet"href="/images/rater.css"/>签到:<ahref="javascript:;"onClick="Sign(@Sign@)"class="quick_link_checklogin">签到</a><divid="qiandao"class="qiandao">提示框css如+100积分</div><script>DataScoreMark(@DataId@)//评分调用PlS(@DataId@)//评论调用</script>
检测手机访问跳转代码,放在<head>之间,自己可灵活使用
<scripttype="text/javascript">(function(){varua=navigator.userAgent.toLowerCase();varbIsIpad=ua.match(/ipad/i)=="ipad";varbIsIphoneOs=ua.match(/iphoneos/i)=="iphoneos";varbIsAndroid=ua.match(/android/i)=="android";varbIsWM=ua.match(/windowsmobile/i)=="windowsmobile";if(bIsIpad||bIsIphoneOs||bIsAndroid||bIsWM){window.location.href="转到手机访问的地址"}})();</script>源码下载地址
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。