
源码介绍
模板截图

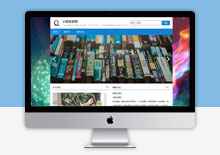
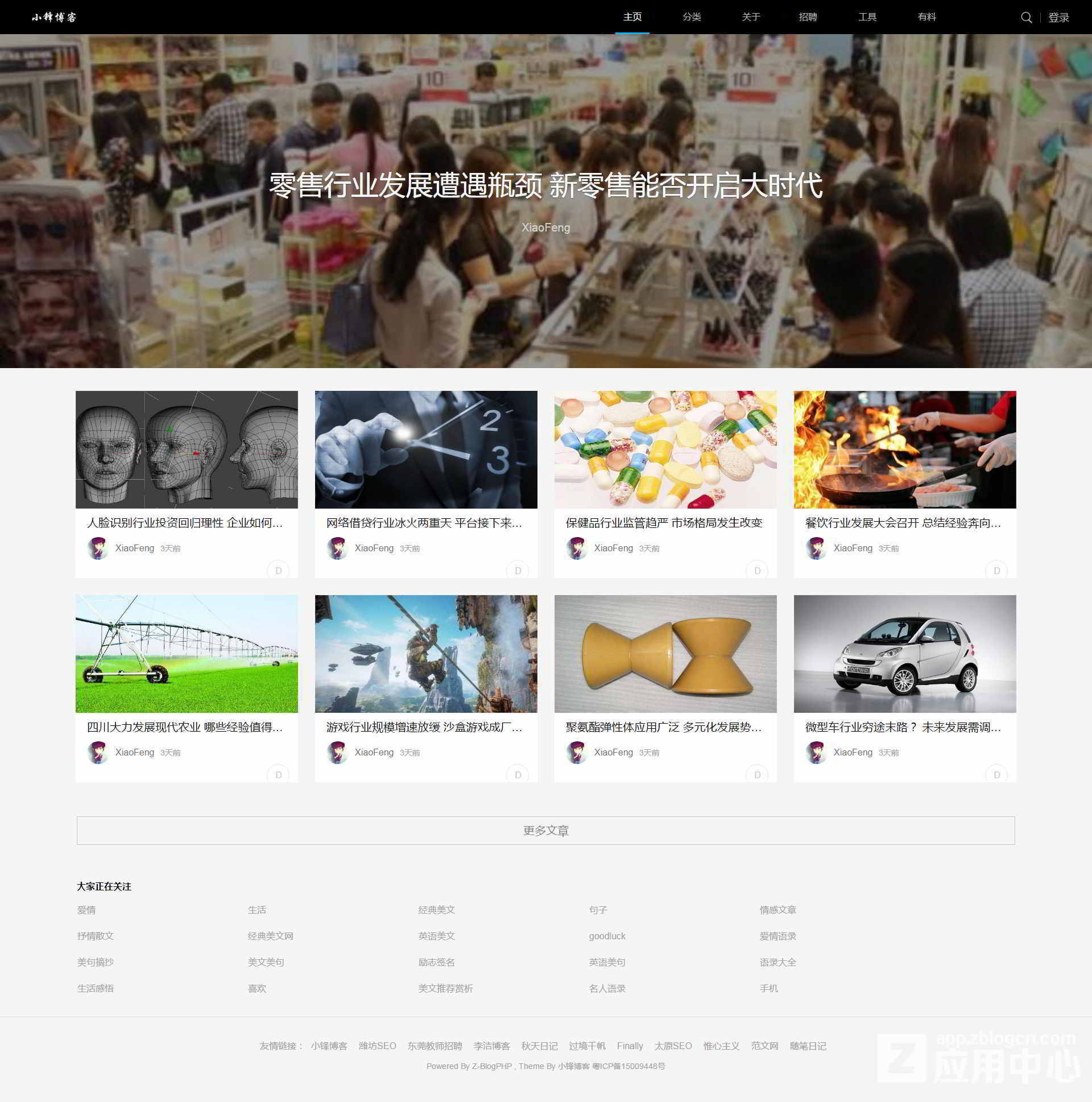
首页截图

内容截图
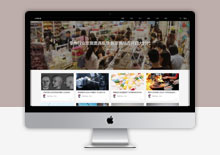
大图演示
Z-BlogPHP 1.5大图自适应个人博客资讯模板仿自腾讯ISUX,免费主题,直接下载看效果即可。
主题模板特点
大图,适合科技、图片类似的;
自适应,兼容各种不同像素的PC及移动设备;
AJAX翻页,与原站点相同的体验;
自带精美404错误页面;
简单而实用的主题配置,可自定义logo、二维码等信息;
依旧强大的SEO,可自定义首页、分类、文章、标签等TDK信息;
更多精彩可自由下载体验!
模板导航调用方法
下面有两个例子,分别是普通导航例子跟二级导航例子,
然后,
网站后台——模块管理——导航栏编辑
把下面的普通导航例子跟二级导航例子里面的代码复制粘贴到导航栏编辑框里面去
保存一下,就可以看到效果了!!!
然后,回头再自由修改里面的链接地址跟链接名称即可!!!!
此模版导航设置有点复杂,具体请看下面例子。(修改对应的链接地址跟链接名称即可)
普通导航例子:
<li class="navitem"><a href="链接地址"><span class="navitem-text">链接名称</span></a></li>
二级导航例子:
<li class="navitem hasmore hascate">
<span class="navitem-text">分类</span>
<span class="sf-sub-indicator"></span>
<div class="navlist-sub">
<a href="链接地址">链接名称</a>
<a href="链接地址">链接名称</a>
<a href="链接地址">链接名称</a>
</div>
</li>
模板更新说明
20170803更新:
修复图片的行内样式造成手机访问时错位的问题,感谢用户的提醒!@shifter
20170703更新:
1、修复上传图片的错误;
2、根据大家的建议,新增自定义缩略图的字段。(新建文章页面上传使用)
源码下载地址
下载即代表您已阅读并同意以下条款:
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。