源码介绍
源码介绍
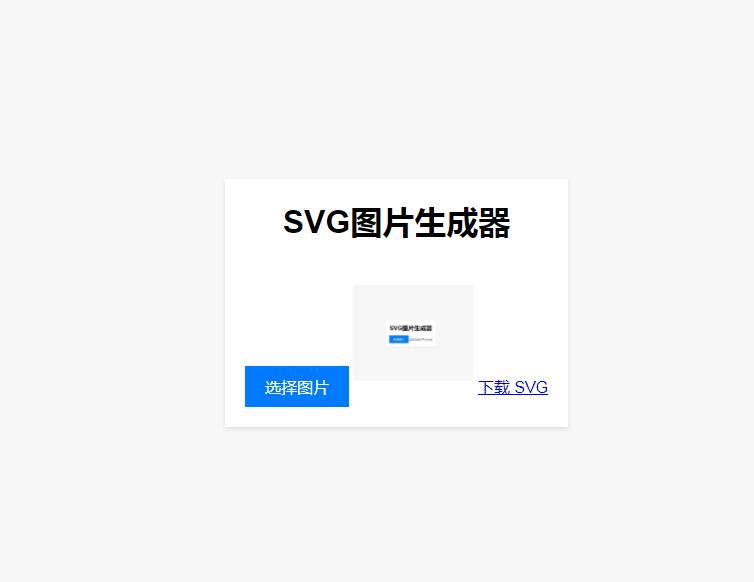
非常简单一款在线图片转SVG格式工具源码,js+html的,无需环境打开即可使用。不想下载可以复制下面代码,保存到HTML文件即可使用。小白不会的就下载源码,已经打包好了。

代码分享
提交表单代码:
<input id="upload" type="file" required accept="image/gif, image/jpeg, image/png">
<img class="avatar" src="" alt="Avatar Preview">
<a class="download-button" href="#" download="noavatar.svg">下载 SVG</a>
JS处理代码:
document.getElementById('upload').addEventListener('change', function() {
var file = this.files[0];
if (file) {
var reader = new FileReader();
reader.readAsDataURL(file);
reader.addEventListener('load', function() {
var dataURL = this.result;
var svgCode = '<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="120" height="120"><image xlink:href="'+dataURL+'" height="120" width="120"/></svg>';
var blob = new Blob([svgCode], {type: 'image/svg+xml'});
var url = URL.createObjectURL(blob);
document.querySelector('.avatar').src = url;
document.querySelector('.download-button').style.display = 'inline-block';
document.querySelector('.download-button').href = url;
});
}
});源码下载地址
下载即代表您已阅读并同意以下条款:
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。