源码介绍
模板介绍
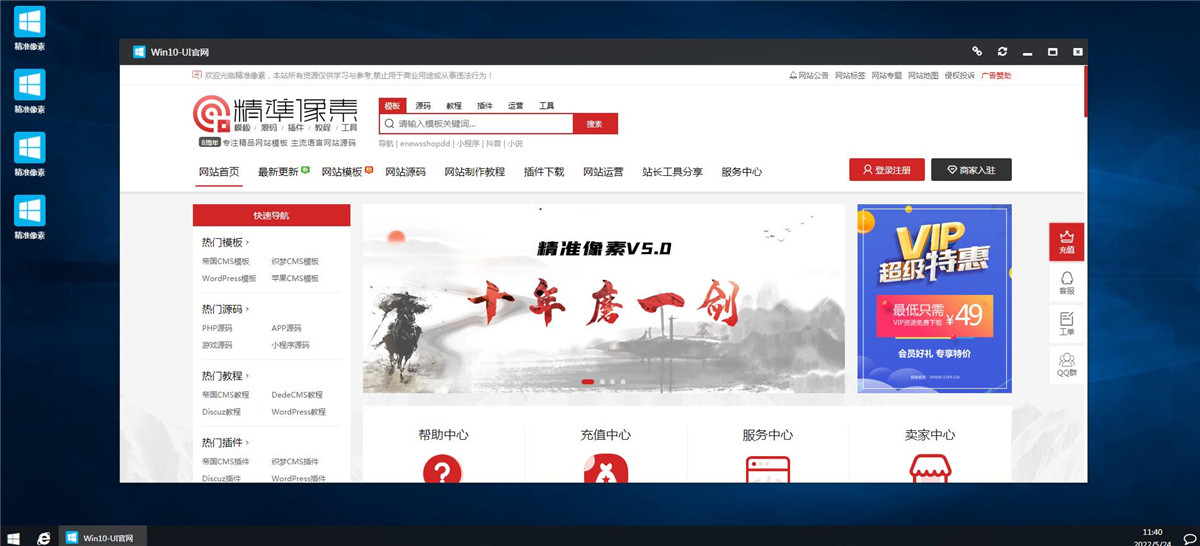
一款仿WIN10界面风格的后台模板,最新v1.1.2.5终极版。
Win10的动态磁贴,可定义方块大小,添加随机动画,桌面图标自动排序
任务栏结合iframe子窗口,与Windows一致的窗口管理体验
开始菜单+消息提示中心,满足后台UI的设计需求
极少的API,大部分功能可用html元素定义完成
响应式兼容,在手机浏览器也有不错的观感

模板技术框架
layer(v3.0.3)
animated.css
jquery(v2.2.4)
font-awesome
模板使用方法
如何自定义桌面图标?
<div id="win10-shortcuts">
<div class="shortcut" onclick="//do something...">
<img src="图片地址" class="icon" /> <div class="title">图标底部文字</div>
</div>
<div class="shortcut" onclick="//do something...">
<div class="icon">自定义任意html内容</div>
<div class="title">图标底部文字</div>
</div></div>
图标应设置为图片或自定义html填充div
如何自定义开始菜单列表?
<div class="list win10-menu-hidden animated animated-slideOutLeft">
<div class="item">一级菜单</div>
<div class="item">一级菜单</div>
<div class="sub-item">二级菜单</div>
<div class="sub-item">二级菜单</div>
<div class="sub-item">二级菜单</div>
<div class="item">一级菜单</div>
<div class="item">一级菜单</div></div>
一级菜单添加类item,二级添加sub-item。不需要用一级菜单“包裹”二级菜单,将自动识别二级菜单的归属,请注意排序。
如何自定义开始菜单磁贴?
<div class="blocks">
<div class="menu_group">
<div class="title">磁贴组标题1</div>
<div loc="1,1" size="1,1" class="block">
<div class="content">磁贴1</div>
</div>
<div loc="2,1" size="1,1" class="block">
<div class="content">磁贴2</div>
</div>
</div>
<div class="menu_group">
<div class="title">磁贴组标题2</div>
<div loc="1,1" size="2,2" class="block">
<div class="content">磁贴3</div>
</div>
</div></div>
磁贴区域被分成若干小格,每一行最多6格。loc='x,y'中的x表示横坐标,y表示纵坐标(以左上方为1,1点)。size='w,h'中的w和h表示格子的宽度和高度(以格为单位)。
API
调用:Win10-ui的api应当在其初始化之后被调用
<script>
Win10.onReady(function () {
//Win10-ui初始化完成后将执行此处代码
});</script>
所有方法都需要加Win10.前缀。
setBgUrl(bgs) 设置背景图片 Win10.setBgUrl({main:'宽屏壁纸url',mobile:'竖屏壁纸url',})
openUrl(url,title,areaAndOffset) ** 打开一个子窗口,参数列表:url,标题,[尺寸,区域](同layer的area和offset的设置格式,也可以传入'max'强制最大化,例如[['30%','30%'],['50px','50px']])
onReady(handle) win10-ui初始化完毕后的回调
menuOpen() 开始菜单打开
menuClose() 开始菜单关闭
menuToggle() 开始菜单打开/关闭
commandCenterOpen() 信息中心打开
commandCenterClose() 信息中心关闭
commandCenterToggle() 信息中心打开/关闭
renderShortcuts() 重新渲染桌面图标(可用与动态添加或删除了桌面图标之后)
renderMenuBlocks() 重新渲染磁贴(可用与动态添加或删除了磁贴之后)
buildList() 重新预处理菜单列表(可用与动态添加或删除了菜单项之后)
newMsg(title, content,handle_click) 发送一个消息提醒,handle_click是点击回调
isSmallScreen() 如果屏幕宽度小于768px返回true,否则返回false
setAnimated(animated_classes,animated_liveness) 用css的类来设置磁贴动画。animated_liveness设置动画的触发概率(0~1)。animated_classes中存放css class数组,如['class1','class2','class3-1 class3-2']。磁贴将随机选择一个动画来播放(最多3秒)。
exit() 关闭整个页面(有确认提示)
aboutUs() 关于信息
lang(cn,en) 简单的双语支持,如果是中文环境返回cn,否则返回en
getLayeroByIndex(index) 根据openUrl返回的索引,返回窗体的jq对象
hideWins() 最小化所有窗口
setContextMenu(jq_dom, menu) 右键菜单配置(详见进阶篇)
getDesktopScene() 返回桌面舞台的jq对象(用于高级用户diy壁纸)
源码下载地址
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。