源码介绍

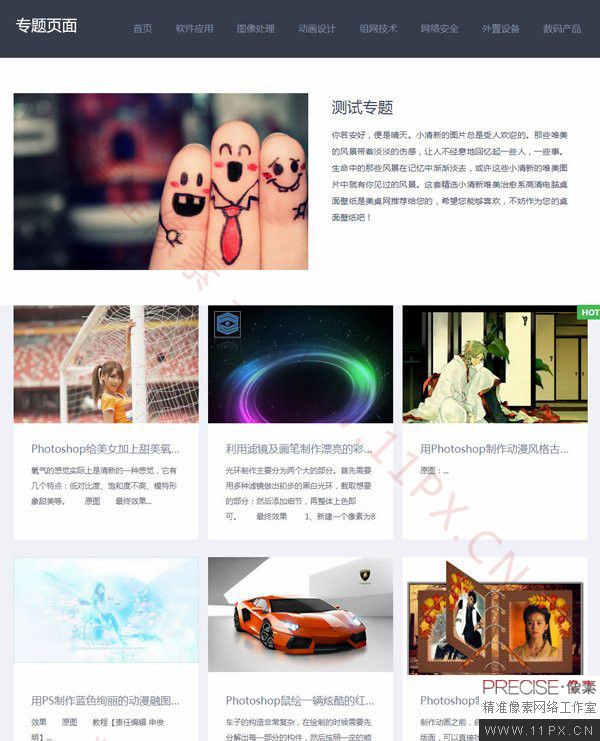
帝国CMS响应式图片专题模板说明
1、本模板为专题模板,不是整站模板
2、模板为样式文件和帝国cms模板HTML代码,所以使用前您要会一点模板修改知识
帝国CMS响应式图片专题模板使用方法
1、新建一个列表模板,取名为专题列表模板
2、复制“页面模板”代码到页面模板中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="keywords" content="[!--pagekey--]" />
<meta name="description" content="[!--pagedes--] " />
<title>[!--pagetitle--]--<?=$public_r[sitename]?></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<link rel="stylesheet" type="text/css" href="/skin/zhuanti/kube.css" />
<link rel="stylesheet" type="text/css" href="/skin/zhuanti/reset.css" />
<link rel="stylesheet" type="text/css" href="/skin/zhuanti/style.css" />
<link rel="shortcut icon" href="/skin/zhuanti/favicon.ico" type="image/x-icon" />
<link rel='stylesheet' id='font-awesome-css' href='/skin/zhuanti/font-awesome.css?ver=3.9.3' type='text/css' media='all' />
<!--[if lte IE 7]>
<link rel='stylesheet' id='font-awesome-ie7-css' href='/skin/zhuanti/font-awesome.min.css?ver=3.9.3' type='text/css' media='all' />
<![endif]-->
<script type='text/javascript' src='/skin/zhuanti/jquery.min.js?ver=3.9.3'></script>
<style>
#post_container .fixed-hight .thumbnail {
height: 200px;
overflow: hidden;
}
</style>
</head>
<body class="custom-background">
<!---加载进度条---->
<div class="mainmenus ">
<div class="mainmenu container">
<div class="topnav">
<div id="blogname" > <a href="[!--news.url--]" title="<?=$public_r[sitename]?>--[!--class.name--]专题页">
<h1>[!--class.name--]</h1>
<img src="/skin/zhuanti/logo.png" alt="<?=$public_r[sitename]?>--[!--class.name--]专题页面" /></a> </div>
<div class="menu-button"><i class="menu-ico"></i></div>
<ul id="menus">
<li class="menu-item <?=$GLOBALS[navclassid]?"":""?>"><a href="/">首页</a></li>
<?php
$sql=$empire->query("select classid,classname,islast from {$dbtbpre}enewsclass where bclassid=0 and showclass=0 order by myorder,myorder asc limit 7");
while($s=$empire->fetch($sql)){
$tclass="";
$fr=explode('|',$class_r[$GLOBALS[navclassid]][featherclass]);
$topbclassid=$fr[1]?$fr[1]:$GLOBALS[navclassid];
if($topbclassid==$s[classid]){
$tclass='';
}
$classurl=sys_ReturnBqClassname($s,9);
echo '<li class="menu-item '.$tclass.'"><a href="'.$classurl.'">'.$s[classname].'</a>';
if(!$s[islast]){
$sql2=$empire->query("select classid,classname from {$dbtbpre}enewsclass where bclassid=$s[classid] and showclass=0 order by myorder,myorder asc");
$str="";
while($s2=$empire->fetch($sql2)){
$classurl2=sys_ReturnBqClassname($s2,9);
$str.='<li class="menu-item"><a href="'.$classurl2.'">'.$s2[classname].'</a></li>';
}
echo '<ul class="sub-menu">'.$str.'</ul>';
}
echo '</li>';
}
?>
</ul>
<!-- menus END -->
</div>
</div>
<div class="clear"></div>
</div>
</div>
<div class="smainmenus ">
<div class="smainmenu container">
<div class="stopnav">
<div class="slider">
<div id="focus">
<ul>
<li> <img src="[!--class.classimg--]" width="500" height="300" />
<div class="flex-caption">
<h2><a href="http://logo.tslogo.com/?p=70" target="_blank" rel="nofollow">[!--class.name--]</a></h2>
<p class="slides_entry"> [!--class.intro--] </p>
</div>
</li>
</ul>
</div>
</div>
</div>
</li>
</ul>
<!-- menus END -->
</div>
</div>
<div class="clear"></div>
</div>
<div class="container">
<ul id="post_container" class="masonry clearfix">
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]
</ul>
<div class="clear"></div>
</div>
</div>
<div class="navigation container">
<div class='pagination'>[!--show.listpage--]</div>
</div>
<div class="clear"></div>
<div class="clear"></div>
<div id="footer">
<div class="copyright">
<p> Copyright © 2014 <a href="https://www.caijicaiji.com/"><strong> 菜鸡源码 </strong></a> Powered by <a href="#" rel="external">底部网站链接</a><br />
<a href="http://www.miitbeian.gov.cn/" rel="external">京ICP备AAAAA8888号</a> . 百度统计 </p>
</div>
</div>
</div>
<!--gototop-->
<div id="tbox"> <a id="gotop" href="javascript:void(0)"></a> </div>
<script type="text/javascript" src="/skin/zhuanti/loostrive.js"></script>
</body>
</html>
3、复制“内容代码”
<li class="post box row fixed-hight">
<div class="post_hover">
<div class="sticky">HOT</div>
<div class="thumbnail"> <a href="[!--titleurl--]" class="zoom" rel="bookmark" title="[!--oldtitle--]"> <img src="[!--titlepic--]" width="320" height="200" alt="[!--oldtitle--]" /> </a> </div>
<div class="article">
<h2><a href="[!--titleurl--]" rel="bookmark" title="[!--oldtitle--]">[!--title--]</a></h2>
<div class="entry_post">
<p> [!--smalltext--]... </p>
</div>
<div class="arrow-catpanel-top"> </div>
</div>
</div>
</li>
4、新建一个专题,模板选择刚刚创建的模板
5、复制附件中的样式文件到网站根目录中
源码下载地址
下载即代表您已阅读并同意以下条款:
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。