源码介绍
此帝国cms插件的编码为GBK/UTF,适用版本ecms7.2,其他版本自行测试。插件大小:827.95KB
 </>
</>
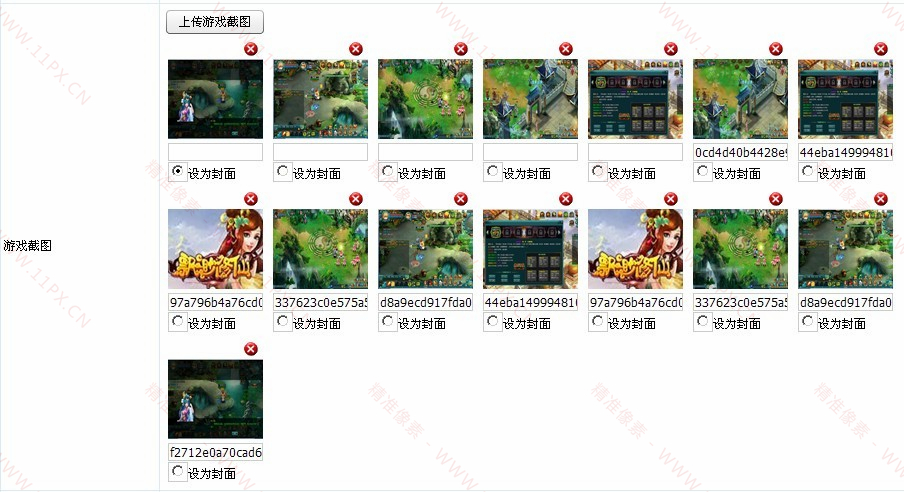
帝国CMS7.2批量上传图片插件效果图

帝国CMS7.2批量上传图片插件效果图
帝国CMS7.2批量上传图片插件安装说明:
1、复制uploadImg 和 requireCommon 放到 /e/extend/ 目录下
2、运行安装文件:
/e/extend/uploadImg/install/
3、新建字段:
uploadimg 图片集 MEDIUMTEXT 多行文本
替换字段html表单:
<?php
//如果有值
if ($r['uploadimg']) {
$img = explode("rn", $r['uploadimg']);
$total = count($img)-1;// 一共有几张图片
$i = 0;
$tr = "";
while ($i < $total) {
if($img[$i]){
$dataI = $i;
$str = $img[$i];
$mp=explode("::::::",$img[$i]);
$i++;
$coverMsg = $mp[1] == $r['titlepic']?"<font color='red'>封面图</font>":"";
/**
* $mp[0] 原图片文件名
* $mp[1] 图片路径
* $mp[2] 图片存储ID
*/
$tr .= '<tr><td><input type="checkbox" name="fid" value="'. $mp[2] .'" lay-skin="primary">'.$coverMsg.'</td><td>'. $mp[0].'</td><td><img src="' .$mp[1]. '" layer-src="'. $mp[1] .'" alt="'. $mp[0] .'" width="100"></td><td><input type="button" class="layui-btn layui-btn-small" onclick="delFileResourceById($(this))" data-fid="'.$mp[2].'" data-id="'.$r['id'].'" data-str="'.$str.'" data-classid="'.$r['classid'].'" data-i="'.$i.'" value="删除"> <input class="layui-btn layui-btn-primary layui-btn-small" type="button" data-url="'.$mp[1].'" onclick="setCoverPic($(this));" value="设为封面"></td></tr>';
}
}
echo '<p>该图集已上传完成:'.$total.'张图片</p>';
?>
<div class="layui-form" id="layer-photos" style="height: 350px; overflow: scroll;">
<table class="layui-table">
<colgroup>
<col width="50">
<col width="150">
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th><input type="checkbox" name="fid" lay-skin="primary" lay-filter="allChoose"></th>
<th>图片名称</th>
<th>图片</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<?=$tr?>
</tbody>
</table>
</div>
<?
}
?>
<!--dom结构部分-->
<div class="page-container">
<p>您可以尝试文件拖拽,或者点击添加图片按钮,来上传图集.[ 上传成功后,<font color="red">提交</font> 生效 ]</p>
<div id="uploader">
<div class="queueList">
<div id="dndArea" class="placeholder">
<div id="filePicker"></div>
<p>或将图片拖到这里,单次最多可选300张</p>
</div>
</div>
<div class="statusBar" style="display:none;">
<div class="progress">
<span class="text">0%</span>
<span class="percentage"></span>
</div>
<div class="info"></div>
<div class="btns">
<div id="filePicker2"></div>
<div class="uploadBtn">开始上传</div>
</div>
</div>
</div>
</div>
<textarea name="uploadimg" cols="60" rows="10" id="uploadimg" style="display:none"><?= $ecmsfirstpost == 1 ? "" : ehtmlspecialchars(stripSlashes($r[uploadimg])) ?></textarea>
<!-- upload组件 -->
<link rel="stylesheet" type="text/css" href="/e/extend/uploadImg/theme/css/webuploader.css">
<link rel="stylesheet" type="text/css" href="/e/extend/uploadImg/theme/css/style.css">
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript" src="/e/extend/uploadImg/theme/js/webuploader.js"></script>
<script type="text/javascript" src="/e/extend/uploadImg/theme/js/upload.js"></script>
<!-- layui组件 -->
<link href="/e/extend/requireCommon/layui/css/layui.css" type="text/css" rel="stylesheet"/>
<script src="/e/extend/requireCommon/layui/layui.js"></script>
<script>
layui.use(['form','layer'], function(){
var $ = layui.jquery,
form = layui.form(),
layer = layui.layer;
//全选
form.on('checkbox(allChoose)', function(data){
var child = $(data.elem).parents('table').find('tbody input[name="fid"]');
child.each(function(index, item){
item.checked = data.elem.checked;
});
form.render('checkbox');
});
layer.photos({
photos: '#layer-photos'
,offset:"t"
,anim: 5 //0-6的选择,指定弹出图片动画类型,默认随机(请注意,3.0之前的版本用shift参数)
});
});
delFileResourceById = function(obj){
layer.confirm('是否确定删除,该操作不可恢复,无需提交,直接删除!', {icon: 3, title:'提示',offset:'200px'}, function(index){
var fid = obj.attr("data-fid"),
id = obj.attr("data-id"),
classid = obj.attr("data-classid"),
str = obj.attr("data-str");
$.post("/e/extend/uploadImg/controller/base.php?act=delFileResourceById", { "fid": fid,"id":id,"classid":classid,"str":str},
function(res){
layer.msg(res.info, {
offset:"200px",
time: 1500 //2秒关闭(如果不配置,默认是3秒)
}, function(){
if(res.ret == 200){
obj.parent().parent("tr").remove();
}
});
}, "json");
layer.close(index);
});
}
</script>
安装完成。
源码下载地址
下载即代表您已阅读并同意以下条款:
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。