源码介绍
此帝国cms插件的编码为UTF,适用版本ecms7.5,其他版本自行测试。插件大小:10KB
插件介绍
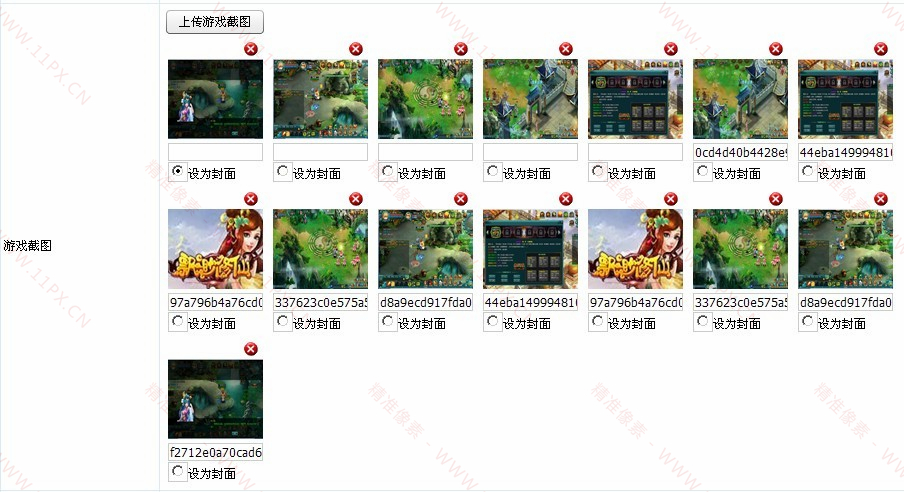
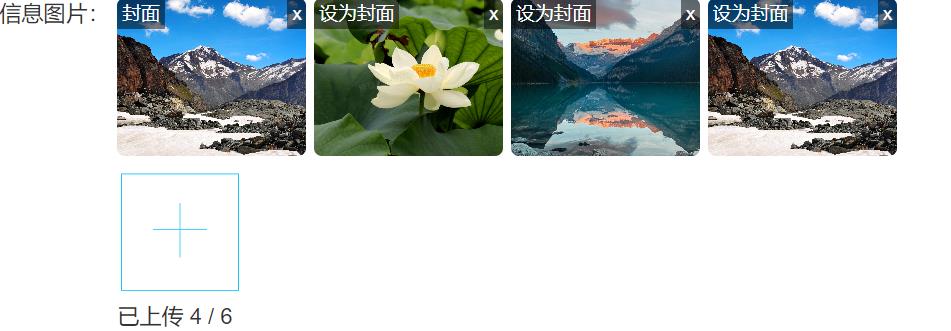
一款纯JS版本的帝国cms7.5多图片上传插件,upload.js框架,支持多图上传、自动或手动设置封面图、支持投稿与录入、支持压缩图片。

插件使用方法
1、上传文件到extend目录
2、后台系统模型创建morepic字段,类型为单行文本框 ,中型text
投稿与输入表单都替换下面代码 即可。记住一定把模型里面的 投稿项 录入项勾选即可
<?php
if ($r['morepic']) {
print_r($r['morepic']);
$r['morepic'] = stripslashes($r['morepic']);
$pd_record = explode("\r\n", $r['morepic']);
for ($i = 0; $i < count($pd_record); $i++) {
$pd_field=explode("::::::",$pd_record[$i]);
$imagePaths[] = $pd_field[0];
}
// 创建JavaScript变量
$jsImagePaths = 'var imagePaths = ' . json_encode($imagePaths) . ';';
}
?>
<link href="/e/extend/diyupload/upload.css" rel="stylesheet">
<div id="preview-container"></div>
<div class="file-input-container">
<input type="file" id="image-input" accept=".jpg, .jpeg, .png" multiple>
</div>
<p id="upload-status"></p>
<script src="/e/extend/diyupload/upload.js"></script>
<script>
var imagePaths = [];
//如果修改信息加载图片
<?=$jsImagePaths?>
var uploadParams = {calssid: '<?=$classid?>',filepass: '<?=$filepass?>'};// 可以添加更多参数...
initializeImagePreview(imagePaths, uploadParams);
</script>
源码下载地址
下载即代表您已阅读并同意以下条款:
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。