源码介绍
此帝国cms插件的编码为GBK/UTF,适用版本ecms7.2,其他版本自行测试。插件大小:267.52KB
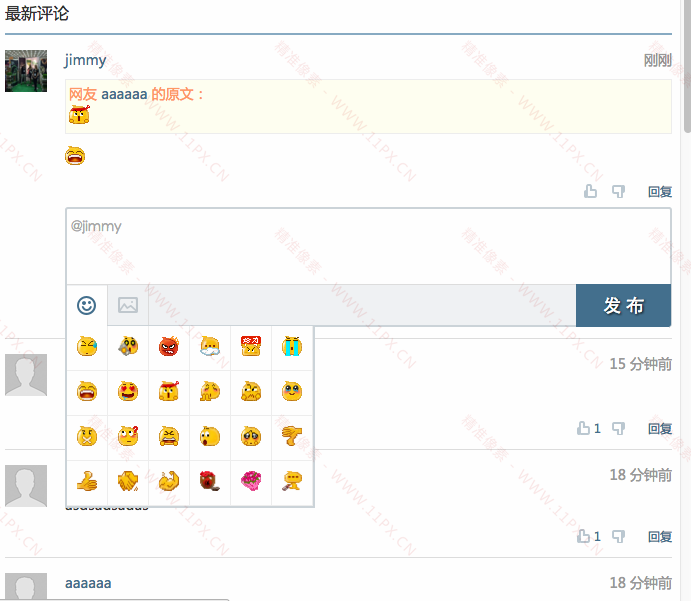
常听说很多小伙伴说帝国原版的评论体验太差了,之前本人写的AJAX评论插件集成太复杂,SO,重写了帝国cms的评论插件,界面仿了畅言一把,毕竟很火嘛。

帝国CMS评论仿畅言评论插件特色:
0、支持(7.0&7.2)gbk、utf8两种编码,开源下载
1、增加了一套和畅言一样的表情(选择安装)
2、增加添加远程图片
3、支持顶、踩(增加了很有意思的+1动画)
4、支持3种翻页模式:页面追加、滚动加载、普通分页
5、ajax支持,全面提升用户体验
6、安装简单、调用更简单、二次开发更简单
7、自动适应手机版(也就是说在wap中也有同样的体验)
8、增加每条评论回复输入框
9、增加热门评论
帝国cms评论仿畅言评论插件安装步骤:
一、将插件解压上传到e/extend/目录中接口
二、安装内置表情,浏览器打开 域名/e/extend/lgyPl/install/ (若不需要更换表情,此步骤可以跳过)
三、哪里还有三,就只有两个步骤,至此,插件安装完毕
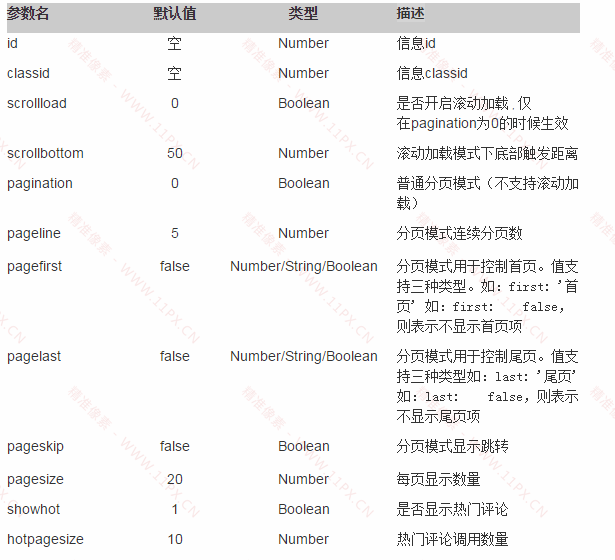
插件参数文档:

一、以上参数可以直接在主要容器.pl-520am(dom)中配置data属性
如:
<div class="pl-520am" data-id="141" data-classid="34" data-scrollload=1 data-pagination=0></div>
二、也可以通过配置全局变量lgyPlConfig
如:
<script>
window.lgyPlConfig={
id:141,
classid:34,
scrollload:1,
pagination:0
}
</script>
注意:配置容器.pl-520am(dom)的data的优先等级比全局变量高,也就是说以上两种方式都配置的话,同样的参数只读取主容器的data属性。
帝国cms评论仿畅言评论插件调用方法:
将以下代码复制到你的内容模板,重新生成内容页面即可(注意勾选全部刷新)
<div class="pl-520am" data-id="[!--id--]" data-classid="[!--classid--]"></div> <script type="text/javascript" src="[!--news.url--]e/extend/lgyPl/api.js"></script>
注意:dom(.pl-520am)是主要的入口,渲染框架的容器,固定名称,不可修改!
对,你没看错,就四这么简单,如果需要开启滚动加载或者使用分页模式,请按照参数说明配置。
至此,插件全部集成完毕!谢谢你的收看,再见~~~
本着开源精神,本插件免费下载,话说这个插件功能比较丰富,同时也耗费了作者不少的时间,当然了,如果你能用的上,也算是一劳永逸的在某方面给你提供了帮助,如果你觉得不错的话,可以慷慨打赏一下作者,支持作者出更多更好的插件。
正式发布日期: 2016-02-05(已发布)
帝国cms评论仿畅言评论插件注意:
1、正在加载提示追加模式不能移除,已修复!(更新时间:2016-02-05 22:36)
修复位置:/e/extend/lgyPl/template.php 126行class="pl-null" 改为 class="pl-null NewsComment_loading"
2、修复页面已载入低版本jquery导致提交内容、验证码提示为空的错误 (更新时间:2016-02-17 09:36)
修复位置:/e/extend/assets/lgyPl.js xhr:function
3、修复页面已载入低版本jquery主容器data属性对象为空导致提交内容、验证码提示为空的错误 (更新时间:2016-02-18 02:36)
修复位置:/e/extend/api.js $('.pl-520am').data()
4、修复评论内容如果含有屏蔽字符,发表评论时出现提示问题。感谢yxxxxx反馈(更新时间:2016-10-23)
源码下载地址
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。