源码介绍
此帝国cms插件的编码为UTF,适用版本ecms7.5,其他版本自行测试。插件大小:228KB
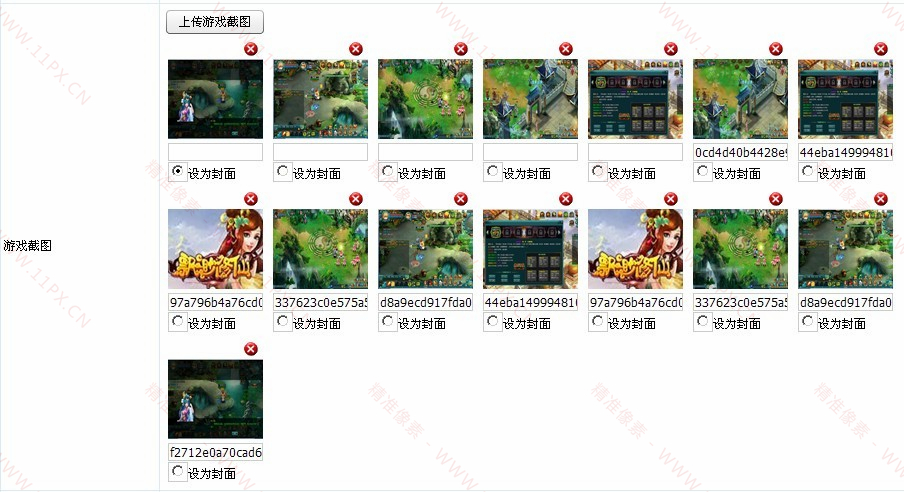
帝国CMS上传图片插件说明

测试帝国CMS7.5版本可以使用,编码为UTF-8。目前只支持前台投稿使用,配合官方多图上传插件就能实现前后台都能批量上传图片了。
使用说明
1:将webupload放置e/extentd/目录下
2:修改图片集 投稿表单替换html代码 设置成以下:
<link rel="stylesheet" type="text/css" href="<?=$public_r[newsurl]?>e/extend/webupload/webuploader.css" />
<link rel="stylesheet" type="text/css" href="<?=$public_r[newsurl]?>e/extend/webupload/style.css" />
<script type="text/javascript" src="<?=$public_r[newsurl]?>e/extend/webupload//jquery.js"></script>
<script type="text/javascript">
var mys="<?=$public_r[newsurl]?>e/extend/webupload/up.php";
var myfileNumLimit=4;
var myformData={'classid' : '<?=$classid?>','filepass':'<?=empty($id)?$newstime:$id?>','username':'<?=$musername?>'};
</script>
<div id="wrapper">
<div id="container" style="width:600px;">
<!--头部,相册选择和格式选择-->
<div id="uploader">
<div class="statusBar" style="<?=$enews=='MEditInfo'?'':'display:none;'?>">
<div class="progress">
<span class="text">0%</span>
<span class="percentage"></span>
</div>
<div class="btns">
<div class="uploadBtn">开始上传</div><div id="filePicker2"></div>
</div>
<div class="info"></div>
</div>
<div class="queueList">
<div id="dndArea" class="placeholder<?=$enews=='MEditInfo'?' element-invisible':''?>">
<div id="filePicker"></div>
<p>或将照片拖到这里,单次最多可选4张</p>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="<?=$public_r[newsurl]?>e/extend/webupload/webuploader.min.js"></script>
<script type="text/javascript" src="<?=$public_r[newsurl]?>e/extend/webupload/upload.js"></script>
插件配置方法
修改上传图片数量
myfileNumLimit=4;
修改上传图片大小
打开upload.js的
fileSizeLimit: 20 * 1024 * 1024, // 20 M
fileSingleSizeLimit: 2 * 1024 * 1024 // 2 M
修改提示英文
打开webuploader.min.js,找到里面的 error,修改后面的英文为中文。如:
"error","Q_EXCEED_NUM_LIMIT"
修改为
"error","超出上传数量限制"
其他配置方法,请参考官网文档http://fex.baidu.com/webuploader/自行修改了。
源码下载地址
下载即代表您已阅读并同意以下条款:
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。