
源码介绍
此织梦cms插件的编码为GBK/UTF,适用版本dedecms5.7,其他版本自行测试。插件大小:104KB
织梦cms手机生成静态页插件说明:
1.支持指定生成的手机静态化目录
2.支持自定义生成栏目页及内容页HTML路径
3.支持后台发布文章后,自动更新手机静态HTML
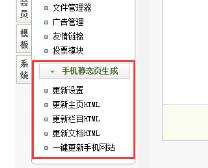
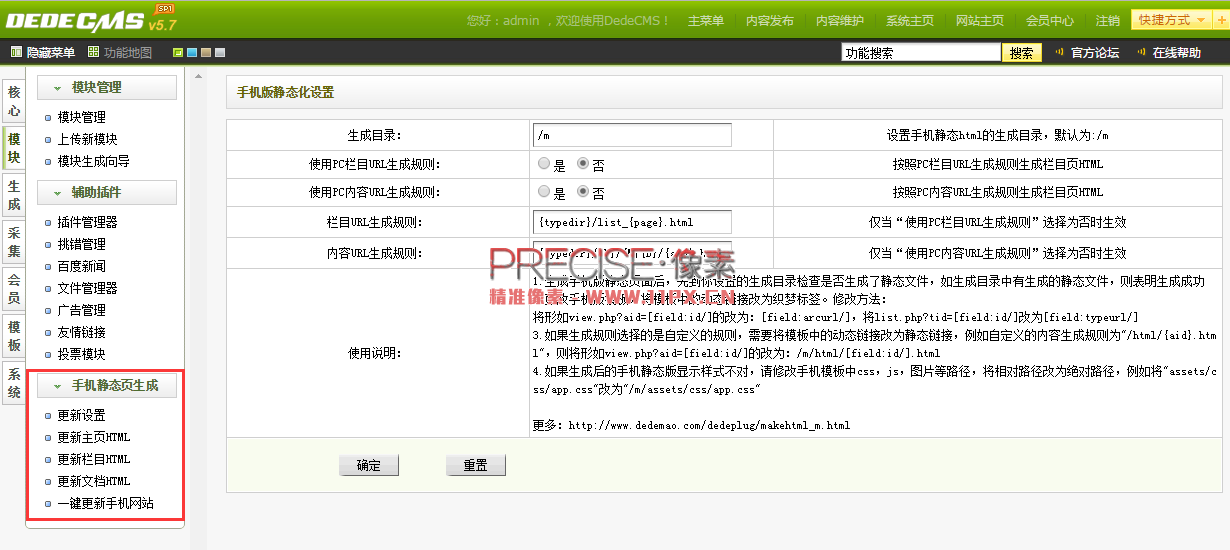
织梦cms手机生成静态页插件静态化设置:

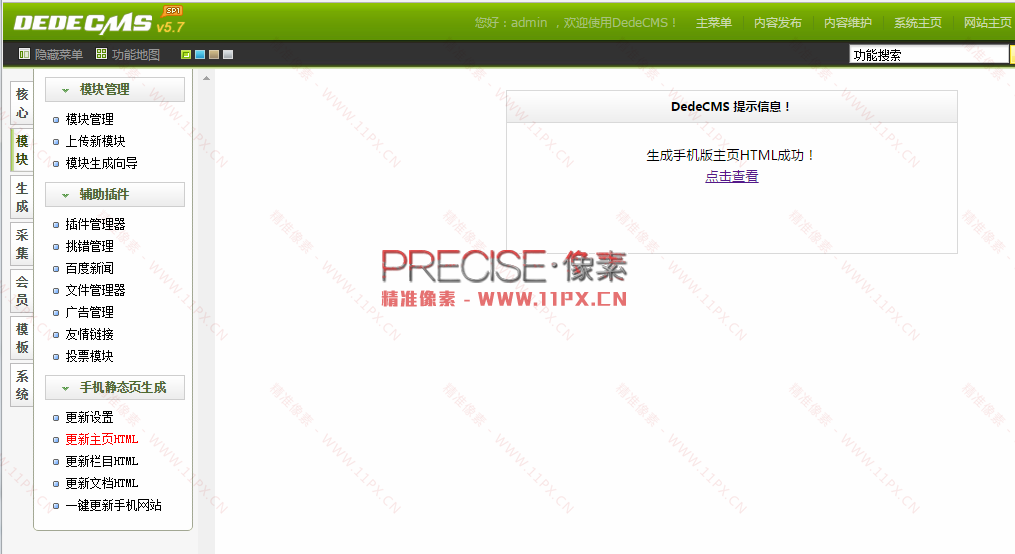
更新手机版主页HTML:

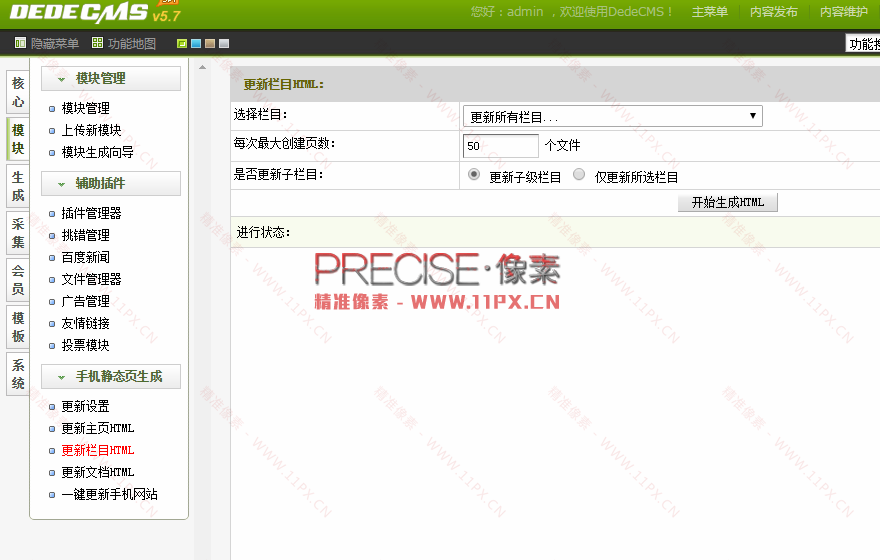
更新栏目HTML:

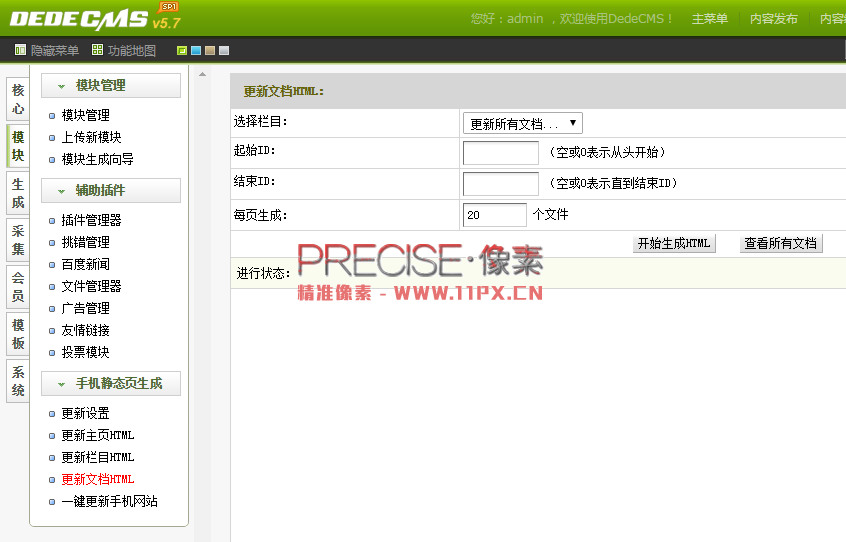
更新文档HTML:

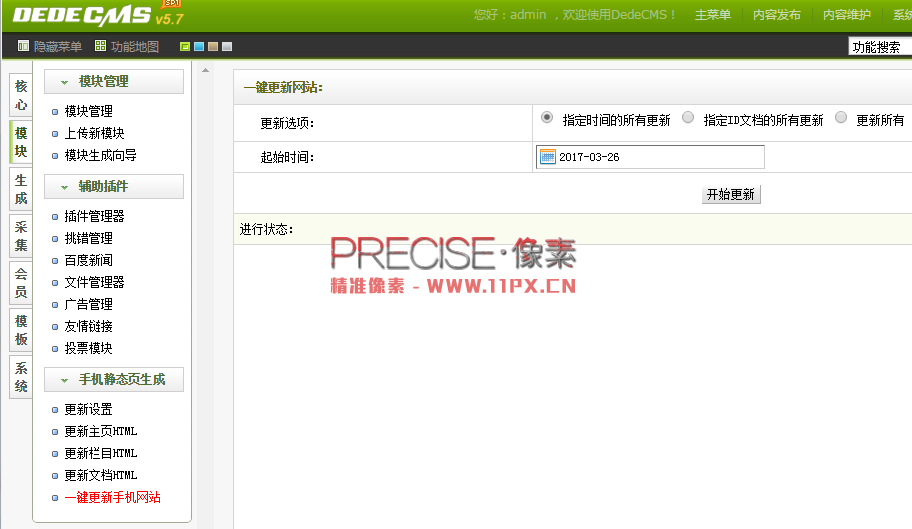
一键更新:

织梦cms手机生成静态页插件安装方法:
1、登录织梦后台,找到左侧菜单‘模块’- ‘上传新模块’
2、点击选择文件上传gbk.xml或者utf8.xml,点击确定完成插件的上传
3、点击左侧菜单‘模块’- ‘模块管理’,点击插件名称右边的‘安装’
4、安装界面可以查看目录是否具有写入权限,需要写入权限才能保证插件的正确安装
5、‘对于已存在文件处理方法’,请选择‘覆盖’,点击确定即可完成插件的安装
织梦cms手机生成静态页插件配置说明:
生成手机版静态页面后,先到你设置的生成目录检查是否生成了静态文件,如生成目录中有生成的静态文件,则表明生成成功
2.更改手机版模板,将模板中的动态链接改为织梦标签。修改方法:
将形如view.php?aid=[field:id/]的改为:/m[field:arcurl/],将list.php?tid=[field:id/]改为/m[field:typeurl/]
3.如果生成规则选择的是自定义的规则,需要将模板中的动态链接改为静态链接,例如自定义的内容生成规则为"/html/{aid}.html",则将形如view.php?aid=[field:id/]的改为:/m/html/[field:id/].html
4.如果生成后的手机静态版显示样式不对,请修改手机模板中css,js,图片等路径,将相对路径改为绝对路径,例如将"assets/css/app.css"改为"/m/assets/css/app.css"
如何自动生成手机版静态:
1、系统->系统基本参数->性能选项,将“发布文章后马上更新网站主页”,“发表文章后马上更新相关栏目”“发表文章后马上更新上下篇”三个都选择是
2、然后将“自动生成手机版静态”文件夹中的内容覆盖到根目录
3、覆盖后,PC发布文章时会自动更新手机版的静态html
源码下载地址
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。